Redesign SNAPP application to improve user experience & decrease training cost.
SNAPP
SNAPP application is used by Delta Airlines agents in the airport to perform their day to day business activities such as Customer management, Flight management, Baggage handling, Ticketing etc.,
Problem
Agents finds it difficult to view flight information in SNAPP Legacy.
GOAL
My goal is to analyze the existing flight details flow.
Analyze SNAPP Legacy application.
Understand user needs.
Redesign Flight details flow & improve user experience.
OUTCOME
Redesigned SNAPP application is rolled out in most of the stations in ATL Airport and in production. As part of the redesign process the first step was to redesign the flight details flow. Increased user engagement by 23%, results based on usability testing held using redesigned flow vs legacy application.
Client
Delta Airlines
Role
Lead Product Designer
Time Line
7 Months
Status
Launched/Shipped
Research
Discovery
USERS
Gate Agents
Lobby Agents
OSM
Red coats
APPLICATIONS USED
SNAPP
DBMS
HEURISTIC EVALUATION
I conducted heuristic evaluation in SNAPP Legacy. Identified Usability issues & documented it.
USER INTERVIEWS
Interviewed Gate agents, Lobby agents and red coats to understand how they use SNAPP Legacy /DL Term to view flight information.
FIELD STUDIES
As part of the engagement I also observed/recorded 6 gate agents in Atlanta & took notes while agent was preparing the flight and working on the set of time sensitive task. We interviewed Red coats (Supervisors) and their role in problem solving.
Problem
Agents finds it difficult to view flight information in SNAPP Legacy.
As part of SNAPP engagement I have been primarily taking care of the gate part of the application which includes flight details, Mange Flight, Seat Map etc., this case study is only about the challenge of retrieving flight information.
Research
Analysis
In SNAPP Legacy there are three ways to find flight information.
SNAPP Legacy Screenshots & Flow
To know flight information user needs to go via SNAPP Extras or Search.
To Manage a flight user needs to Open flight.
Both the Novice & experienced users struggle to differentiate these three flows.
To know flight information, mostly users Search Flight or open flight now a days, for which the user needs to close the current flight that they are working on.
Its clear that the flow is cumbersome and broken.
Agents can’t see all the segments of a flight at a glance.
What are the primary & Secondary flight information does the agent needs to know.
Flight Details
Solution
Simplified redesigned flow for searching flight details.
Simplified flow for viewing flight details & Managing a flight.
I redesigned the flow and kept it simple. User can access the flight information via the “Global Search”. Combined all three flows to one.
Guest Mode
Users can see these information from any workstation with out Login for responding passenger inquires. To view seat/booking information user needs to login.
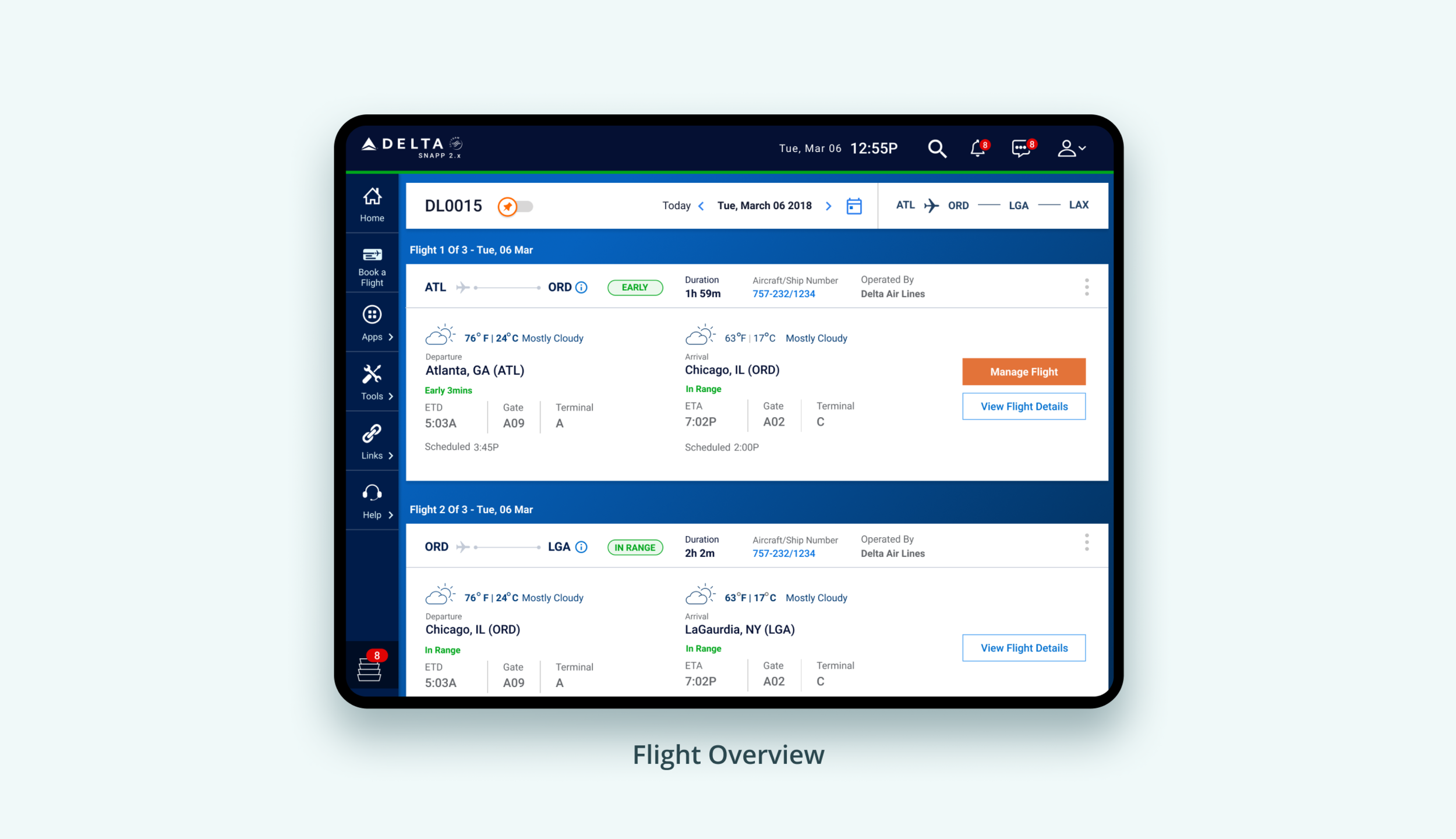
Concept 1 out of 4
Flow
Search > Flight Overview > Flight Details/Manage Flight
In this approach agent can see all the high-level information at a glance. Agent can select flight details to view detailed information of the leg. Agent can also navigate to other legs from Flight details using the Leg dropdown.
User can search for a flight and view all high level information.
Select a Leg to view detailed information like Booking, SSR, Count etc..
User can navigate to manage flight from the overview screen or the flight details screen.
Concept 1
Concept 2 out of 4
Flow
Search > Flight Details/Manage Flight.
In this approach there are advantages & disadvantages. User has one view for all flight information and user can switch to other legs easily using tabs.
But user wont be able to compare flight information, it requires some memory load.
User can search for a flight & view Leg 1 information, other booking details related to the Leg.
User can navigate to other legs by selecting the tab.
User has the provision to view Sea/booking details.
Users can select the accordions to view amenities & other details.
Concept 2
Prototype
Finalized - Concept 1
I presented both the options to business stakeholders and most of them preferred the overview flow (concept 1). As I mentioned earlier it has the advantage of viewing high level flight information at a glance with out any interaction from the users. Most of the positive feedback came from the agents who got a chance to click through the prototype prefer concept 1.
Guest Mode
Both Red coats & Agents like the guest mode. It’s handy feature to answer customer queries such as gate #., delayed flight, change of equipment etc.,
Usability Testing
Number of Users
12
User Group
Gate Agents & Redcoats
Age Group
28 - 52
Methodology
Task Based Usability Testing
Goal
Measure user findability of information, Efficiency of task completion.
Test Result:
90% user able to find the flight information with out any difficulties.
Agents like the approach of managing flight from the Flight details page.
Even though the new approach stream lined the process. 80% of the users felt that navigating between screens is a tedious process considering the fact of 60mins to gate activity.
Users like the findability of information, clear labelling etc.,
Even though the new approach stream lined the flow, 80% of the users felt that navigating between screens to view details such as flight status, aircraft #, Gate # is not a efficient process. Considering the fact of 60mins to gate activity, the process needs to be quick & feature needs to be always available no matter in which screen the user is in.
Quick View
Even though the flow is streamlined, still users doesn’t like to navigate to other screens while they are working on a flight. Proposed design solves
the issues.
Proposed design Solution:
Display flight information in the search panel so that the user doesn’t need to navigate to other screens if they are working on a flight /PNR.

Improved user engagement by 23% when compared to legacy.
Based on usability testing conducted with 20+ Agents & redcoats.
SNAPP NexGen is widely accepted by the agents & redcoats, who showed reluctance to use SNAPP legacy. This is a key achievement for us in terms of helping Delta to attain its business goal.
This case studies is only a part of large scale digital transformation of SNAPP. I was part of the engagement for 9months and I’ve been taking care of flight part of the application which includes. Flight Details, Manage Flight, Manage Seat, Ticketing etc.,
My Learning
Challenges in digital transformation of applications.
Importance of governance while working in large scale design projects.
Importance of research and the holistic understanding of users & its impact in design.
Feedback
Your feedback is appreciated & it will help me to improve the case study. Please leave a feedback.