Redesign flight details flow to improve
efficiency & agent experience.
Snapp Next-Gen
SNAPP application is used by Delta Airlines agents in the airport to perform their day to day business activities such as Customer Management, Flight management, Baggage handling, Ticketing, etc.,
Problem
Agents find it difficult to view flight information in SNAPP Legacy.
GOAL
My goal is to analyze the existing flight details flow.
Analyze SNAPP Legacy application.
Understand user needs.
Redesign Flight details flow & improve efficiency/agentexperience
OUTCOME
Redesigned SNAPP application is rolled out in most of the stations in ATL Airport and in production. As part of the redesign process, the first step was to redesign the flight details flow. Increased efficiency by 23%, results based on usability testing held using redesigned flow vs legacy application.
CLIENT
Delta Airlines
ROLE
Lead Product Designer
TIMELINE
7 Months
STATUS
Launched/Shipped

Discovery
USERS
Gate Agents
Lobby Agents
OSM
Red coats
APPLICATIONS USED
SNAPP
DBMS
USER INTERVIEWS
Interviewed Gate agents, Lobby agents and red coats to understand how they use SNAPP Legacy /DL Term to view flight information.
FIELD STUDIES
As part of the engagement, I also observed/recorded 6 gate agents in Atlanta & took notes while the agent was preparing the flight and working on the set of time-sensitive tasks. We interviewed Red coats (Supervisors) and their role in problem-solving.
Analysis
In SNAPP Legacy there are three ways to find flight information.
Current State Flows to find Flight information
To know flight information user needs to go via SNAPP Extras or Search.
To Manage a flight user needs to Open a flight.
Both the novice & experienced users struggle to differentiate these three flows.
To know flight information, mostly users Search Flight or open flight nowadays, for which the user needs to close the current flight that they are working on.
It’s clear that the flow is cumbersome and broken.
Agents can’t see all the segments of a flight at a glance.
Agents need to log in to their workstations to find flight information. To avoid that agents use the delta mobile app to resolve flight queries if the agent is not logged.
What primary & Secondary flight information does the agent needs to know.
Design Concepts
Based on the Analysis and research data I created concepts for viewing Flight details.
Simplified flow for viewing flight details & Managing a flight. I redesigned the flow and kept it simple. Users can access the flight information via the “Global Search”. Combined all three flows to one.
Guest Mode
Proposed Guest Mode, users can see this information from any workstation without Login for responding to passenger inquires. To view seat/booking information user needs to log in.
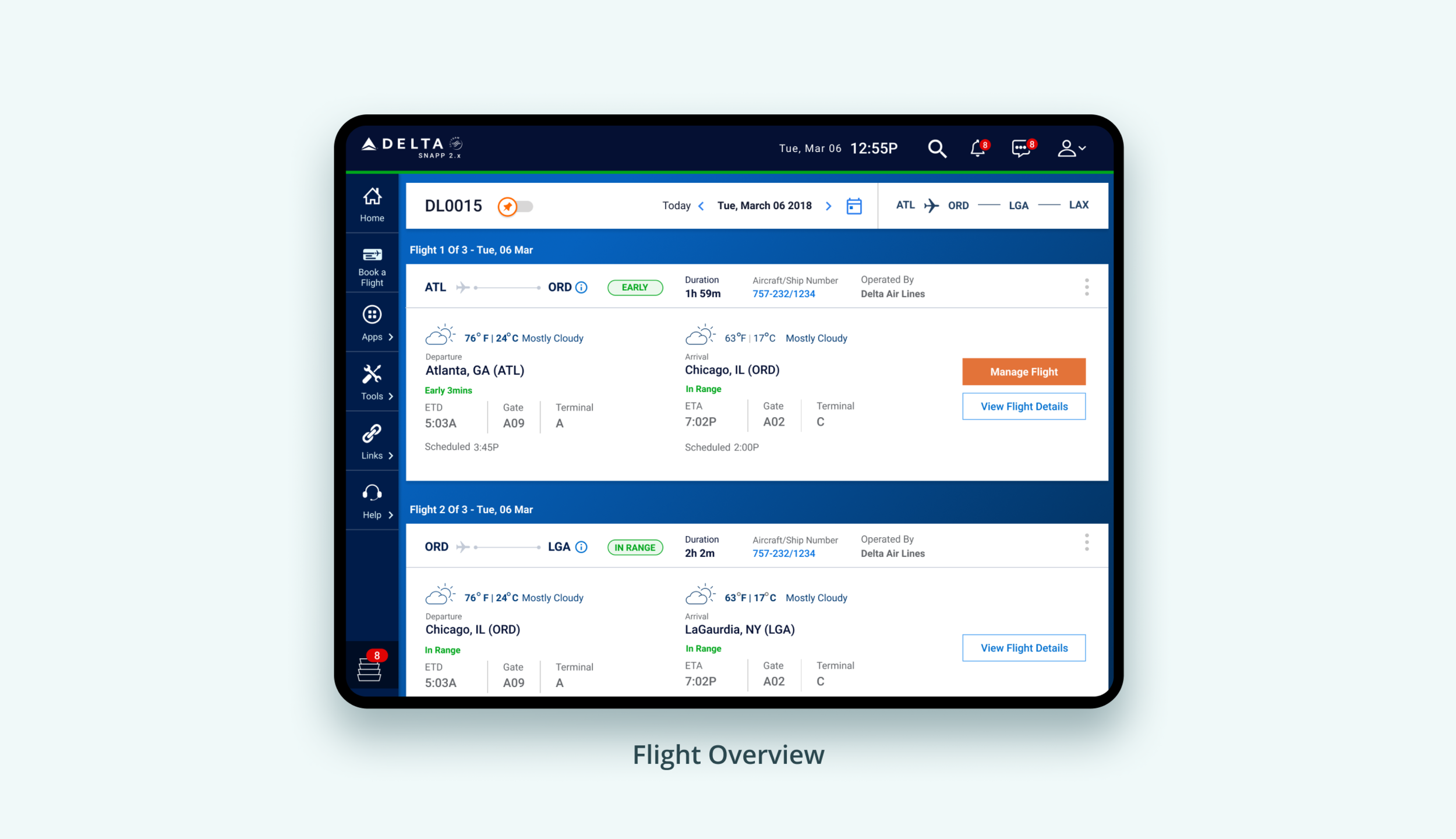
Concept 1 out of 4
Flow
Search > Flight Overview > Flight Details/Manage Flight
In this approach agent can see all the high-level information at a glance. Agent can select flight details to view detailed information of the leg. Agent can also navigate to other legs from Flight details using the Leg dropdown.
User can search for a flight and view all high level information.
Select a Leg to view detailed information like Booking, SSR, Count etc..
User can navigate to manage flight from the overview screen or the flight details screen.
Concept 1 Wireframes
Flight Details flow (Concept 1)
Concept 2 out of 4
Flow
Search > Flight Details/Manage Flight.
In this approach there are advantages & disadvantages. User has one view for all flight information and user can switch to other legs easily using tabs. But user wont be able to compare flight information in one view.
User can search for a flight & view Leg 1 information, other booking details related to the Leg.
User can navigate to other legs by selecting the tab.
User has the provision to view Sea/booking details.
Users can select the accordions to view amenities & other details.
Concept 2 Wireframes
Flight Details Flow ( Concept 2)

Finalized - Concept 1
I presented both the options to business stakeholders and most of them preferred the overview flow (concept 1). As I mentioned earlier it has the advantage of viewing high-level flight information at a glance without any interaction from the users. Most of the positive feedback came from the agents who got a chance to click through the prototype prefer concept 1.
Guest Mode
Both Red coats & Agents like the guest mode. It’s handy feature to answer customer queries such as gate #., delayed flight, change of equipment etc.,
Usability Testing
User Group
Gate Agents & Redcoats
Number of Users
12
Age Group
28 - 52
Methodology
Task Based Usability Testing
Goal
Measure user findability of information, Efficiency of task completion.
Test Result:
90% user able to find the flight information with out any difficulties.
Agents like the approach of managing flight from the Flight details page.
Users like the findability of information, clear labelling etc.,
Even though the new approach stream lined the flow, 80% of the users felt that navigating between screens to view details such as flight status, aircraft #, Gate # is not a efficient process. Considering the fact of 60mins to gate activity, the process needs to be quick & feature needs to be always available no matter in which screen the user is in.
UX Solution Based on Usability Testing feedback:
Proposed design Solution (Quick View) :
Display flight information in the search panel. In this approach, the user doesn’t need to navigate to other screens if they are working on a flight /PNR.

Outcome
Improved efficiency by 23% compared to legacy.
Based on usability testing conducted with 20+ Agents & redcoats.
SNAPP NexGen is widely accepted by the agents & redcoats, who showed reluctance to use SNAPP legacy.
This is a key achievement for us in terms of helping Delta to attain its business goal.
This case study is only a part of the large-scale digital transformation of SNAPP. I was part of the engagement for 9 months and I’ve been taking care of the flight part of the application, such as Flight Details, Manage Flight, Manage Seat, Ticketing, etc.,
My Role:
I was responsible for the Gate part of the application which includes Flight overview, flight details, amenities, Manage Flight, Boarding, Documents and Jump seats, SSR, etc.,
Present UX solutions/concepts and workflows to the business team/dev team.
Strategy & Planning:
There were 17scrum teams & a centralized design team with 13 designers. Gate & customer features are designed in parallel. Based on the research data we identified L1 & L2 process and a target state process which the business agreed upon. The design team has its own PO/ Scrum master and strategy/planning for each 2 weeks sprint. Once in three months we also had a PI planning session that's 2days of planning for the next 3months.
Gate agents were invited twice a week to a 2hours meeting for user research/testing.
Challenges:
Major challenges were in convincing the business team about what is good for the users vs what they think is good. Later the business team was aware of the UX process & the reasons to follow research data.
Change in strategy, initially the direction was to design for touch screen. Later direction changed as the client doesn't have a plan of changing the workstations to touch screen anytime soon, because of this we had to go back and revisit the initial directions from both business & design point of view.
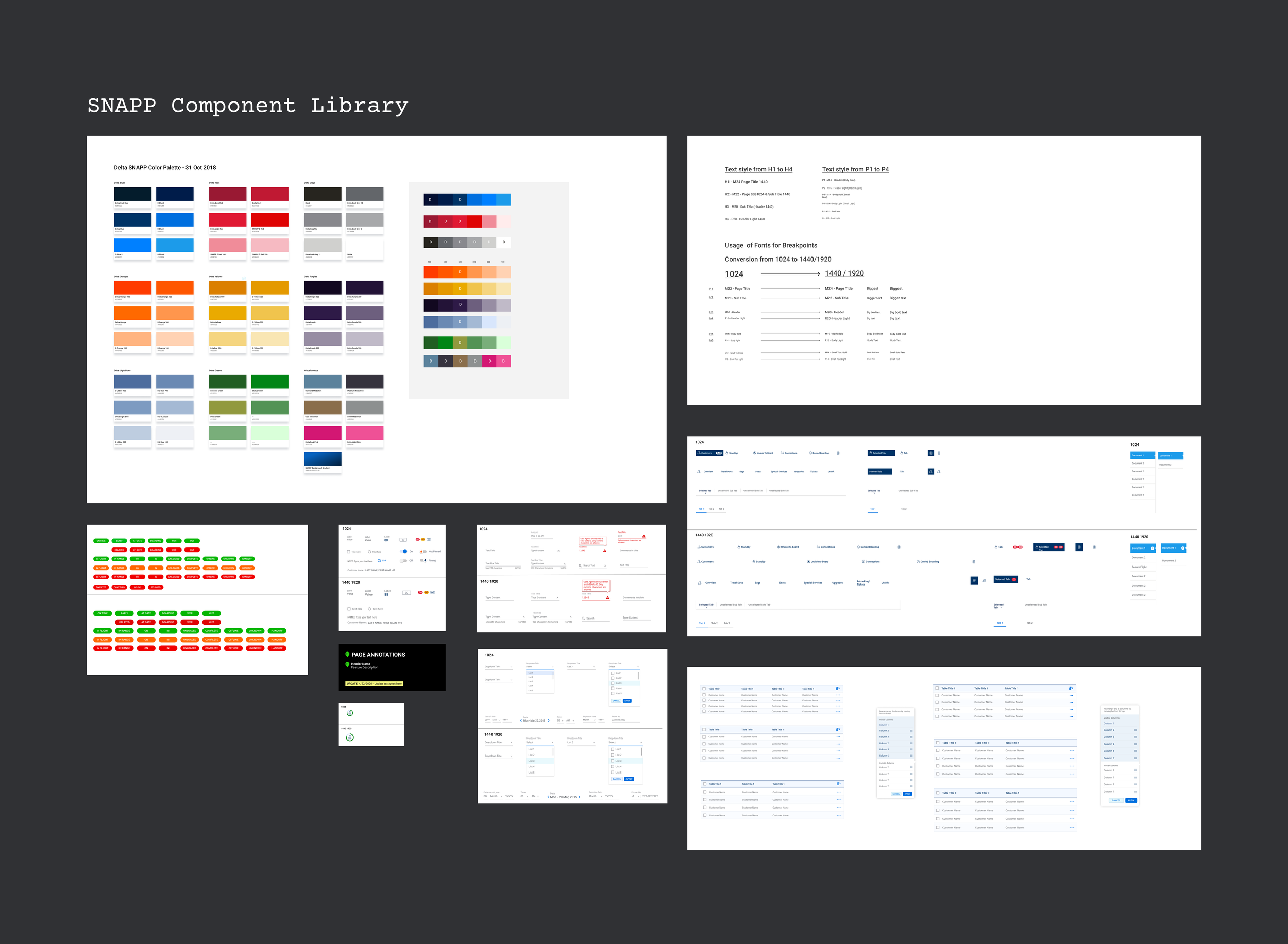
Component Library
As part of the SNAPP project, there were 13 scrum teams and 1 centralized design team located in various regions across North America and India. My role also involved working closely with the UI development team to establish a component library and establish standards and frameworks to ensure the consistency of all designs.
My Learning
Challenges in the digital transformation of applications.
Importance of governance while working in large-scale design projects.
Importance of research and the holistic understanding of users & its impact on design